When you think of celebrities walking down the red carpet at events like the Academy Awards or the Grammys, you’re probably envisioning them posing in front of a backdrop with a repeating pattern of logos. Better known as a step-and-repeat banner, this popular type of signage is used as a background for photos at all types of events – from media galas, trade shows, and conferences to graduations, weddings, birthdays, and more.
Step-and-repeat banners provide a marvelous setting for attendees and guests to take pictures. And, for businesses, they also do double-duty as a great, non-intrusive way to advertise your company and sponsors. They come in a variety of sizes and there are a number of different ways to design them, depending on the effect you’re looking to achieve.
Here, we’ll take you through the basics – as well as the specifics – of how to design a step-and-repeat banner that will work wonderfully for your event and your business.
Initial Considerations
Before we get into the step-by-step process of creating your step-and-repeat banner, here are four important considerations to take into account:
Software and file type: Two primary decisions to make up front are the software you’ll use, and the type of file you’ll work with. Because of Adobe Illustrator’s easy-to-use alignment tools, it’s generally the better software choice for designing a step-and-repeat banner. This is especially true if your logo is a vector file – a type of graphic created from mathematical points, curves, and paths. Vectors can only be created in software that specifically is able to produce vector graphics, such as Adobe Illustrator, Sketch, or CorelDraw. Here’s the great thing about vectors: They can be formatted to any size and they maintain their clarity sizing up or down, making them ideal for logos. Whether it’s printed on a business card or billboard, a vector file will retain its quality.
If, however, your logo is a raster file and has effects, filters, etc., then Photoshop might be your better option. Rasters are images made of pixels; the higher-quality a raster file is, the more pixels it has. When you enlarge a raster file, however, you will see those pixels – and at a low quality, the image will appear pixelated. Raster files are also generally larger in size (versus vectors), which can make saving your file slower, and take up more space. While vectors are optimal for logos, there are certain design effects that you can only achieve with a raster file – including drop shadows, feather, and glow – which may affect your choice of file type.
Bottom line: Either vector or raster files can be effectively used in creating your design for a step-and-repeat banner, in conjunction with various software programs. Because the majority of orders we receive here at Signs.com are from folks using Illustrator or Photoshop, we’ll focus on those two programs in this blog. Note: We caution you to avoid using programs such as PowerPoint or Word to create your step-and-repeat banner – these programs simply don’t have the design capabilities you need when creating a quality end product.
Size of banner: The size of your banner will depend on a number of factors. It may be obvious, but choose a size that best fits your event space; it might have certain restrictions or rules, and you may have limited space to set up your banner, impacting how large your banner can be. Something else to keep in mind: Your step-and-repeat banner will likely be used for picture-taking purposes – so, consider how many people will likely be posing in these photos, and how much room they’ll need.
At Signs.com, we offer three different sizes of step-and-repeat banners: 8 x 8 ft. (our most popular size), 9 x 8 ft., and 10 x 8 ft. The wider widths allow for larger groups of people attending your event, or if you simply want to cover a wide area of the event space. Remember that the size you pick will determine the layout of your design.
Size of logo: You’ll want to make sure that your logo or logos are easy to see, and that the design is not too cluttered. For square logos (or those approximately square), the preferred size is usually 5 to 7 inches, and with longer logos, 8 to 12 inches. You’ll want to leave about the same amount of space in-between the logos as well, to avoid clutter.
If you have one logo that’s very long in a single direction, determining the size of the logos and the space between them can be a bit more challenging. The same holds true if you have a number of different logos that you have to size differently so that they all fit together. If you can, it’s best to have all of your logos be the same aspect ratio – that is, have similar width-to-height ratios – so they’re easier to pattern together.
As we noted earlier, if your logo is a vector file, you can make it any size without losing quality. If it’s a raster, however, you’ll have to pay attention to the quality of the file at the size you’re looking for. You will want your logo to be a minimum quality of 150 ppi at the size you’ll be printing it. So, for example, if you want your logo to be 10-inches wide, at that size it should be at least 150 ppi.
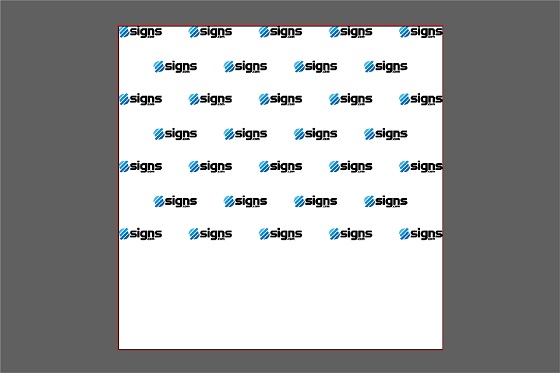
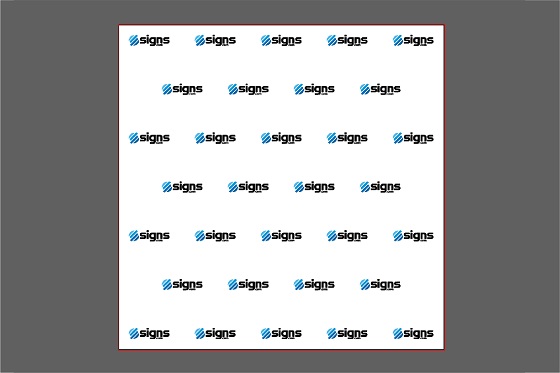
Design, colors: The most common step-and-repeat design is a checkerboard pattern of logos, whether you’re repeating a single logo or various logos. Generally, logos are evenly spaced, and lined up in sets of four or five, alternating across the banner. There are, of course, other options for layout if you want to do something a bit more unusual or experimental.
As far as color goes, it’s best to stick to a background color that complements your logo(s). If you’re working with a single logo, be sure to use a color from the company branding. When working with multiple logos, pick a neutral color that will work with all of them. Make sure your background contrasts well with the logos so they stand out and that they’re easily viewed.
Three Quick Additional Tips
Okay, we’re almost ready to take you, step by step, thorough the process of designing a step-and-repeat banner. But first, three additional tips to keep in mind:
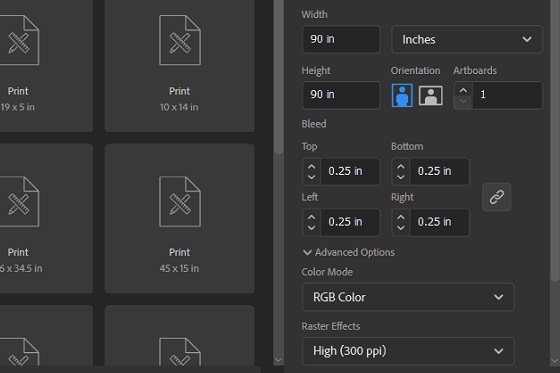
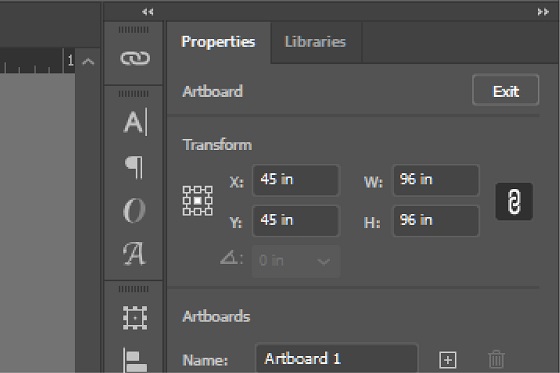
● Your artboard or canvas should be designed at full size: Regardless of whether you use Illustrator or Photoshop, the artboard or canvas should match the size of the banner you’re going to print. It should also include a bleed of 0.5 inches (our Signs.com design tool uses inches as the term of measurement, so we’ll use inches here as well); the bleed can be added as 0.25 inches per side. If you’re working in Illustrator, go to File > Document setup, and add 0.25 in. to the top, bottom, left, and right (or use the keyboard shortcut Cmd/Ctrl + Opt/Alt + P to do the same).
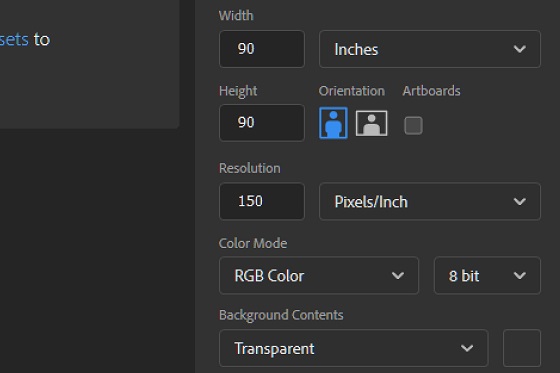
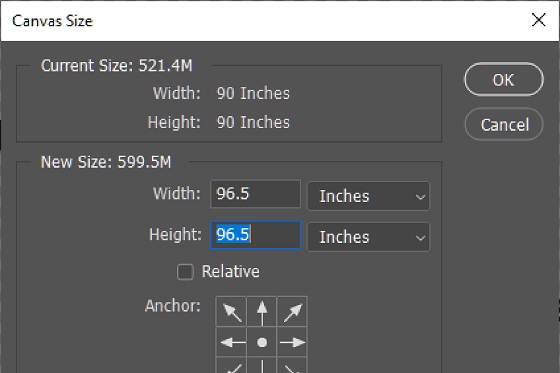
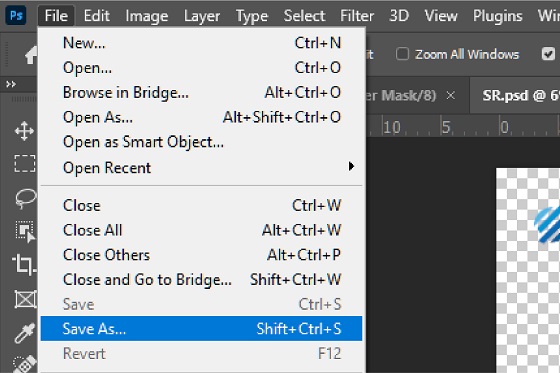
In Photoshop, the resolution of your document should be 150 – 300 pixels/inch (150 ppi will be sufficient for printing with Signs.com). Once you have your canvas open, you can add guides to the edges of your artboard, to serve as a guide for the bleed. Then, adjust the size of your canvas to include that half-inch bleed. To do so, go to Image > Canvas and add 0.5 to the size.
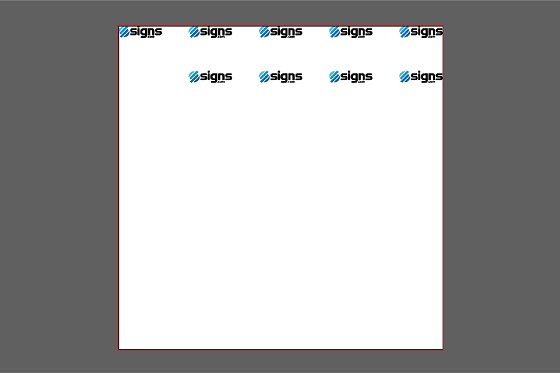
● Maintain ample spacing around your logos and design: To ensure your design is easy to see, and not be too cluttered, you’ll want a margin around the entire design, as well as between each logo. Generally, you want 2 inches or more around your entire design, unless you plan on having a pattern that continues off the edge of the banner. Space the logos so that there’s a good amount of room around them, and so each stands on its own (as well as part of the overall pattern). A typical step-and-repeat banner design has four to five logos per line. This can vary, however, depending on the size of your logos, the size of your banner, and the overall look you’re going for. Wider banners, for instance, usually add one to two more logos per line.
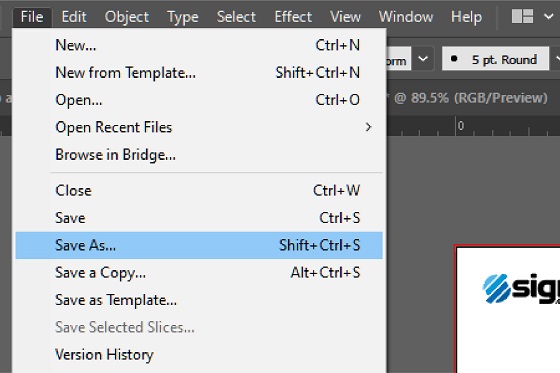
● Set color mode to RGB: Although most printers actually print in CMYK, quality is maintained best when files are received in RGB mode, and the printer can then convert them to CMYK. That way, when you upload your file, the colors will not be distorted on your screen or in the production process. If your logo is a vector, save your file with a vector file extension – AI, EPS, SVG, or PDF; if your file is a raster graphic, you’ll want to save your file with a raster file extension – JPG or PNG.
Illustrator Steps
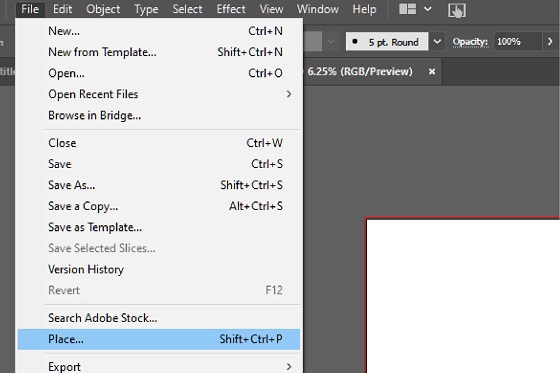
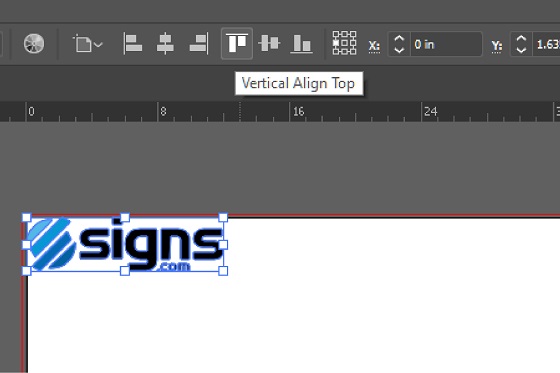
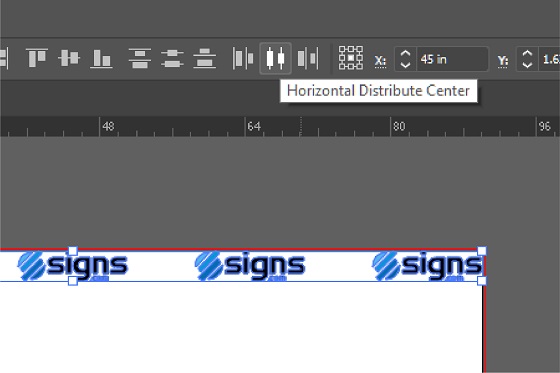
Follow these steps in Illustrator when designing a step-and-repeat banner (for Photoshop steps, scroll down):











Photoshop Steps
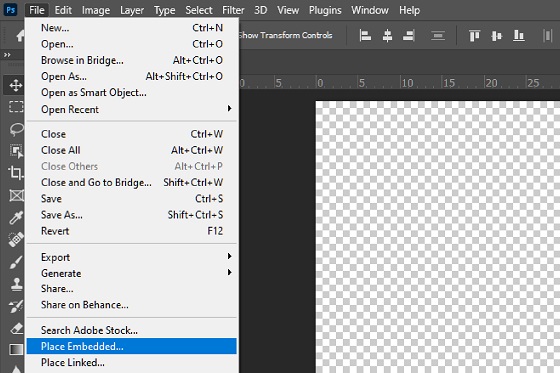
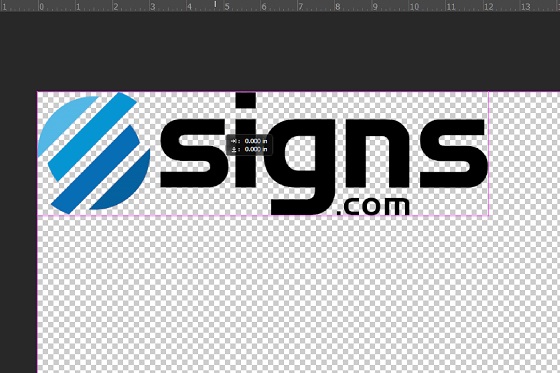
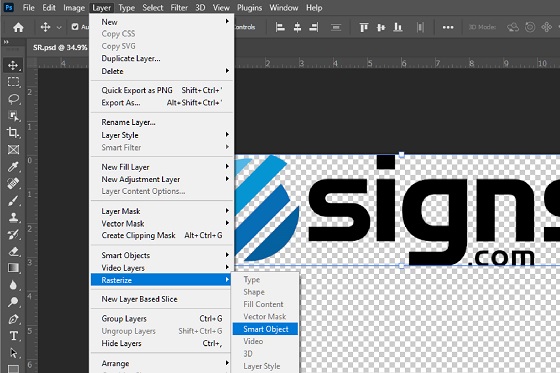
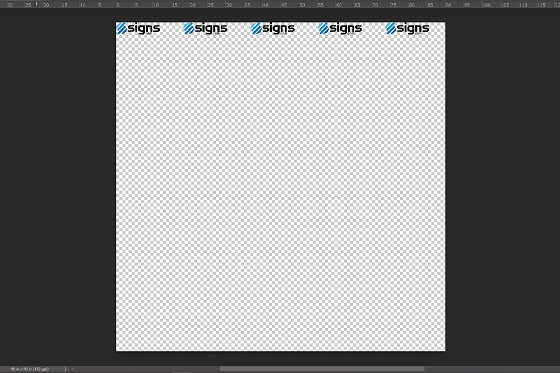
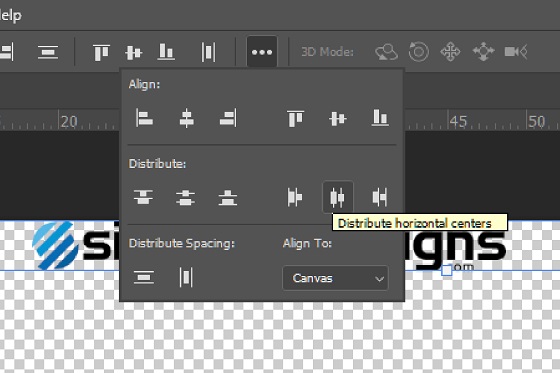
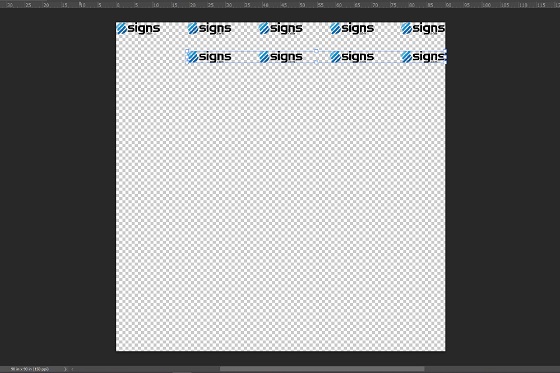
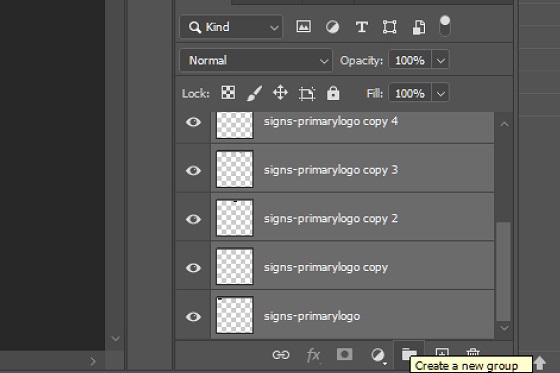
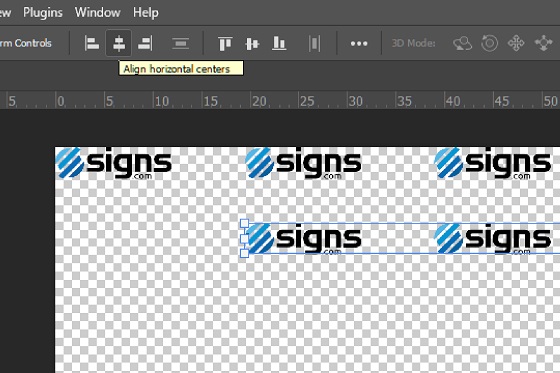
Follow these steps in Photoshop when designing a step-and-repeat banner; this assumes a 96 x 96-inch banner (for Illustrator steps, see above):





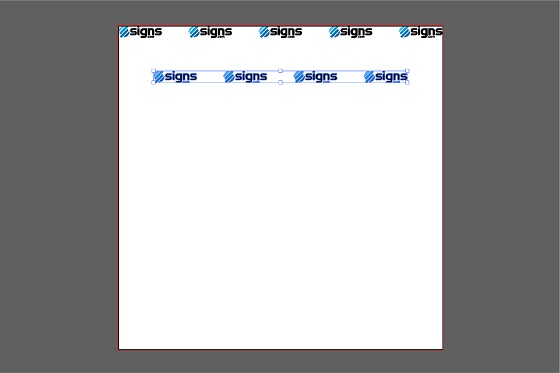
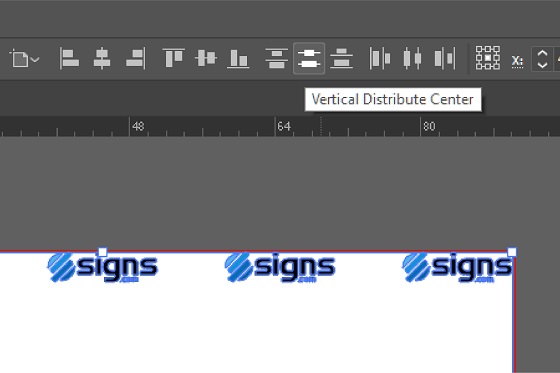
Alt+Ctrl+T / Opt+Cmd+T for step; Alt+Ctrl+Shift+T / Opt+Cmd+Shift+T for repeat. Keep those keys pressed and press T until you have the desired number of logos









Upload and Print
You’re now ready to have your step-and-repeat banner printed by your favorite print provider (Signs.com, of course!). To upload your design, go to Signs.com/Design. Under Sign Type, select Step and Repeat Banner and then choose the correct size for your design. Once that’s set, cursor over to the left side of the screen to find the Upload section. Click Select File to choose your design from your computer, or drag and drop your file onto the design space.
A few final notes:
- When saving your file, remember to pick the file type that will work best for your particular logo – and if you are saving it as a raster file is should be at least 150 ppi.
- Make sure that your file saves with the bleed, so when you upload it to us, it comes in at the right size.
- Keep in mind that our site limits file sizes to 50MB; if your file is larger than this, or if you are having any issues uploading your file, you can contact us or submit a free design services request.
Once everything looks good, you’re set to checkout. At Signs.com, our Step-and-Repeat Banners are dye-sub printed onto a 9-ounce polyester fabric, and are sold with or without a frame. We look forward to helping you with your banner needs!
https://goo.gl/hYDEHJ
No comments:
Post a Comment